Using linear() for better animation
When working with a @keyframes CSS animation, a CSS transition, or the Web Animations API in Javascript, we’ve long been able to specify an easing as either a cubic bezier, a keyword like ease-in, or a step function.
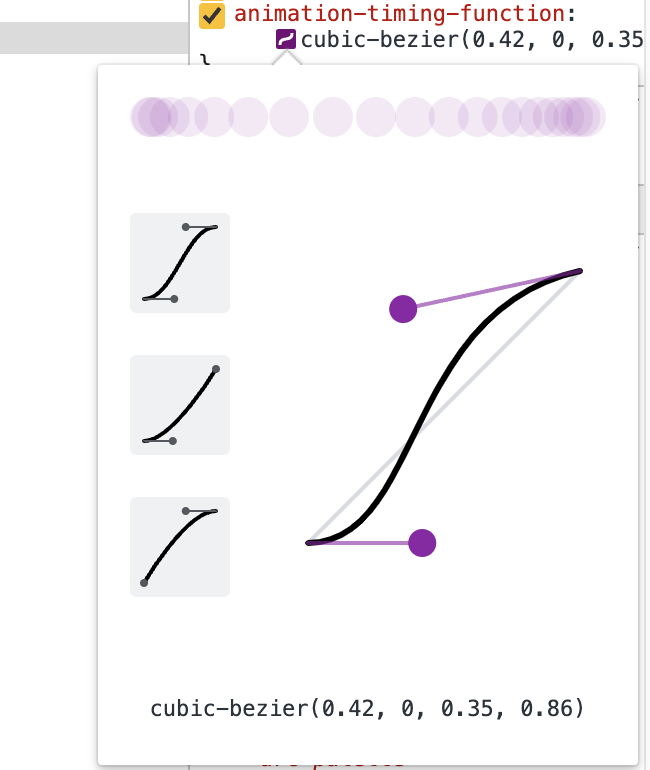
An easing function has typically looked something like this:

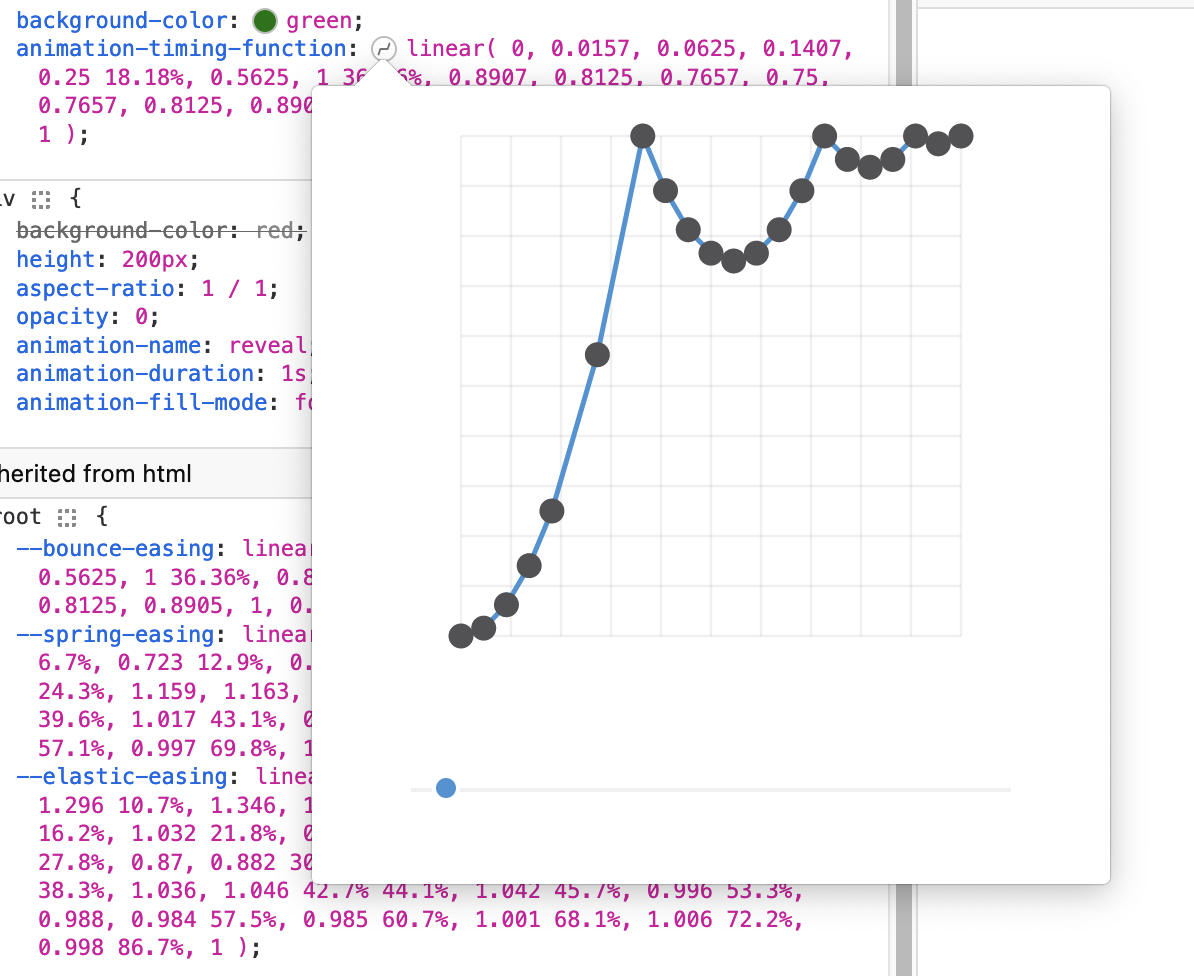
By contrast a linear() easing function interpolates linearly between multiple points, so can look like this:

The linear() function allows us to achieve bounce, spring, and elastic effects that were previously only possible with complex JavaScript. You can use linear() to specify a value for the CSS transition-timing-function property, animation-timing function property, or as an easing value when using the Web Animations API in JavaScript.
MDN explains the syntax:
linear(0, 0.25 75%, 1) produces a linear easing function that spends 75% of the time transitioning from 0 to .25 and the last 25% transitioning from .25 to 1.”
A more real-world example looks like this:
animation-timing-function: linear(0, 0.218 2.1%, 0.862 6.5%, 1.114, 1.296 10.7%, 1.346, 1.37 12.9%, 1.373, 1.364 14.5%, 1.315 16.2%, 1.032 21.8%, 0.941 24%, 0.891 25.9%, 0.877, 0.869 27.8%, 0.87, 0.882 30.7%, 0.907 32.4%, 0.981 36.4%, 1.012 38.3%, 1.036,1.046 42.7% 44.1%, 1.042 45.7%, 0.996 53.3%, 0.988, 0.984 57.5%, 0.985 60.7%,1.001 68.1%, 1.006 72.2%, 0.998 86.7%, 1);
I don’t see myself ever writing one of these by hand.
Luckily Jake Archibald created the Linear Easing Generator. The generator can convert a JavaScript or SVG easing definition into linear() syntax. I’ve never written a JavaScript of SVG easing definition — thankfully the generator has presets for the most typical effects: bounce, elastic and spring, as well as a “Material design” easing.
You can copy and paste them into your codebase, store them as CSS variables, and use them throughout your project.
See the Pen linear() easing function by Ollie Williams (@cssgrid) on CodePen.
If you do want to finesse an easing by hand, Firefox devtools is helpful. Double-click anywhere on the curve to add a point. Double-click a point to remove it. Be aware that if you’re using a CSS variable to specify the value, the Firefox easing editor won’t be available.
We added an editor that let you easily craft your easing function
— Firefox DevTools (@FirefoxDevTools) March 16, 2023
Double-click on a point to remove it, double-click anywhere else to add a new one
Holding shift will snap points to the grid
All your changes are reflected back to the rule view 🪄#animation #webdevelopment pic.twitter.com/0VpdoVUP0i
Web Animations API
You can define an easing once as a JavaScript variable then use it on any number of animations.
const elastic = 'linear(0, 0.218 2.1%, 0.862 6.5%, 1.114, 1.296 10.7%, 1.346, 1.37 12.9%, 1.373, 1.364 14.5%, 1.315 16.2%, 1.032 21.8%, 0.941 24%, 0.891 25.9%, 0.877, 0.869 27.8%, 0.87, 0.882 30.7%, 0.907 32.4%, 0.981 36.4%, 1.012 38.3%, 1.036,1.046 42.7% 44.1%, 1.042 45.7%, 0.996 53.3%, 0.988, 0.984 57.5%, 0.985 60.7%,1.001 68.1%, 1.006 72.2%, 0.998 86.7%, 1)';
Or if you already defined the easing as a CSS variable, you could grab it with JavaScript:
const elastic = getComputedStyle(document.documentElement).getPropertyValue('--elastic-easing');
You can then use it as the value for easing:
const div = document.querySelector("div");
div.animate(
[
{ transform: "translateY(100px)" },
{ transform: "translateY(0px)" }
],
{
duration: 2000,
iterations: Infinity,
easing: elastic,
fill: "forwards",
delay: 1000,
}
);
See the Pen linear() Web Animation API example by Ollie Williams (@cssgrid) on CodePen.
If you want to hear more, check out this YouTube video from Google developer advocate Bramus Van Damme.
Browser support
The linear() easing function is currently implemented in Chromium-based browsers and Firefox. The Safari position on the proposal is positive.