The false promise of design tokens
Design tokens in theory and practice

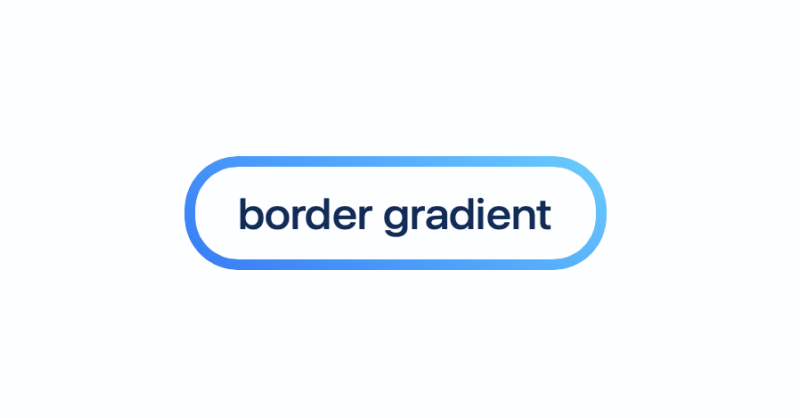
Gradient borders in CSS
Using background-clip: border-area

How to gif (2025 edition)
Animated AVIF, AV1 video, JPEG-XL...

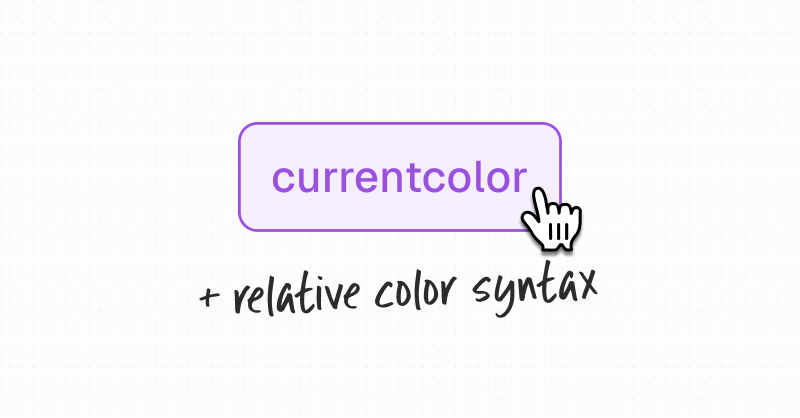
Combining currentcolor with relative color syntax
Using the CSS currentcolor keyword with relative color syntax

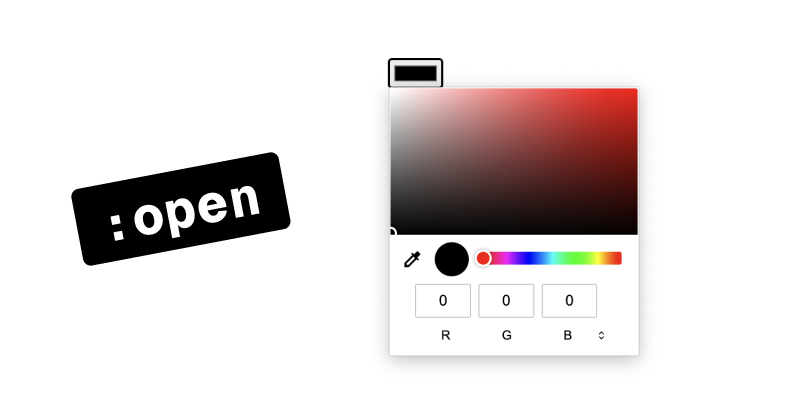
CSS :open pseudo-class
A CSS pseudo-class for styling open dialogs, details, selects, and inputs.

Which Apple devices support hardware-accelerated AV1 video decoding?
AV1 decoding on Mac, iPhone and iPad

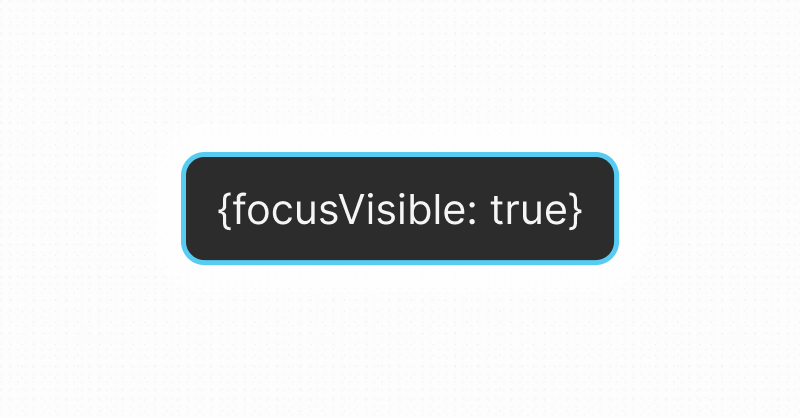
Focus styles and programmatic focus
:focus, :focus-visible and the JavaScript .focus() method

Building a tooltip with the popover API
Building a toggletip using the popover API

Do JavaScript frameworks still need portals?
Problems solved by the HTML dialog element, popover attribute and CSS anchor positioning

What's new with dialog
Zero-JavaScript modals, light dismiss functionality, toggle events and more...

Calendars in Temporal
Understanding calendars in the Temporal API

Formatting dates and times in JavaScript with Temporal and the Internationalization API
Human-readable dates and times without a library

Get a Unix timestamp with the Temporal API
Get a Unix timestamp using Temporal.Instant or Temporal.ZonedDateTime

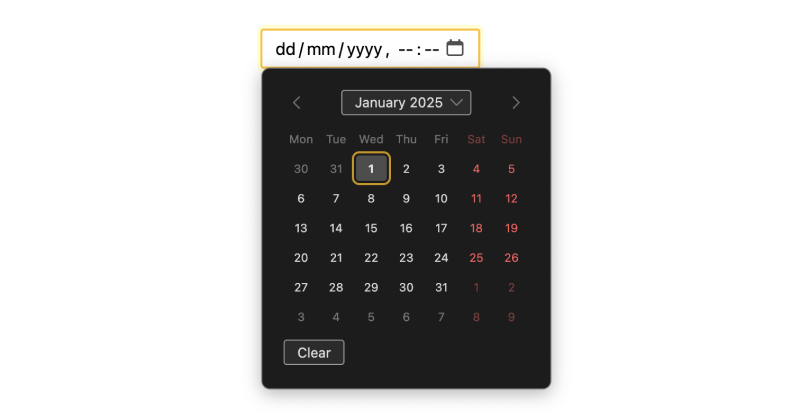
Date pickers and the Temporal API
ISO 8601, date and time inputs, and the Temporal API

Cookie Store API
A modern asynchronous alternative to document.cookie

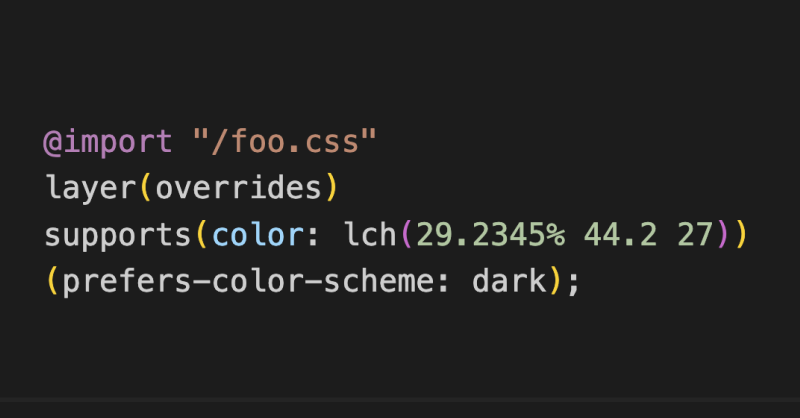
CSS @import is cool, actually
Importing CSS into a cascade layer. Conditionally importing CSS with feature queries and media queries. @import vs <link>

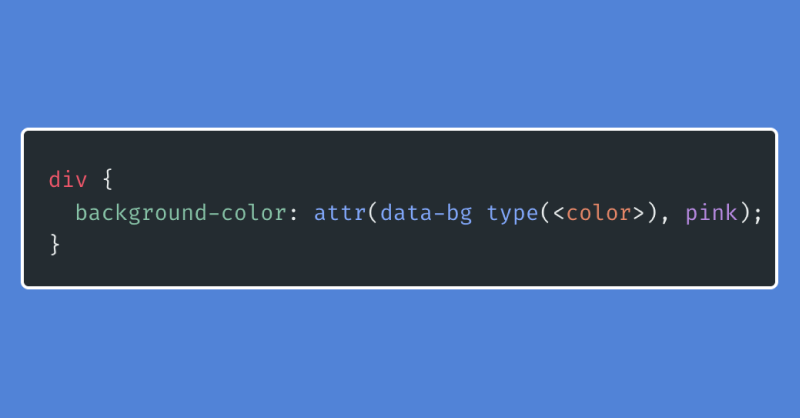
A more powerful CSS attr() function
Fallback values and non-string values, for any CSS property, not just content

The best approach to SVG icons
Inline SVG, <use>, <symbol>, spritesheets, JSX...

Are icon fonts a bad practice?
Icon fonts in 2024. Icon fonts vs SVG. Performance, a11y, etc.
Centering things: a solved problem?
Vertical and horizontal centering without grid or flexbox, text-box-trim, and centering an absolutely positioned element

The stretch keyword: a better alternative to width: 100% in CSS?
Use margins while avoiding overflow and horizontal scrollbars with width: stretch

Color fonts
COLR, COLRv1, OpenType-SVG.

New alternatives to innerHTML
getHTML, setHTML, setHTMLUnsafe, declarative shadow DOM and sanitization

Parsing declarative shadow DOM
Document.parseHTMLUnsafe is the new improved .parseFromString

Render-blocking on purpose
The new blocking="render" attribute.

The slow death of CSS vendor prefixes
Do we still need Autoprefixer?

Custom pseudo-classes for web components with the CustomStateSet API
Custom CSS pseudo-classes for custom elements

Sharing styles between shadow DOM
Sharing styles between web components using CSS modules.

Creating and importing styles with constructable stylesheets and CSS module scripts
Creating, importing and manipulating stylesheets using JavaScript.

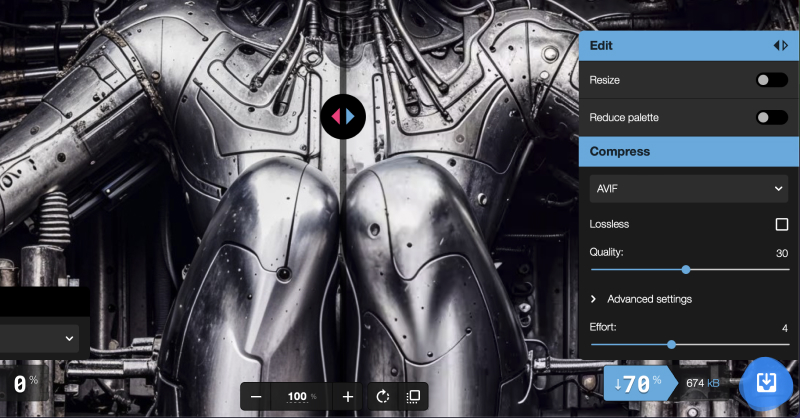
AVIF Everywhere
A new image format for the web finally gets full browser support.

Easy vertical alignment without flexbox
Easy vertical alignment with display block

The AV1 video codec gains broader hardware support
The next-gen royalty-free video codec is supported on new Apple devices.

The View Transitions API, the Navigation API and the SPA vs MPA debate
Memory leaks, accessibility, core web vitals, paint holding, native browser loading spinners, Server Side Rendering, and more.

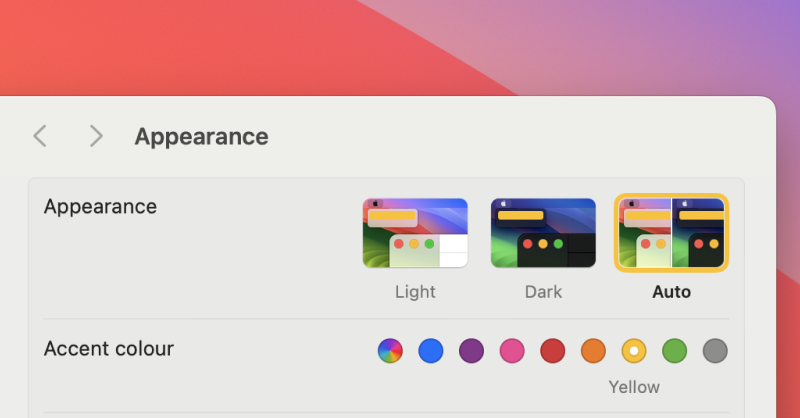
User-adaptive interfaces with AccentColor
Respecting user preferences for form controls.

Declarative Shadow DOM
Shadow DOM without JavaScript

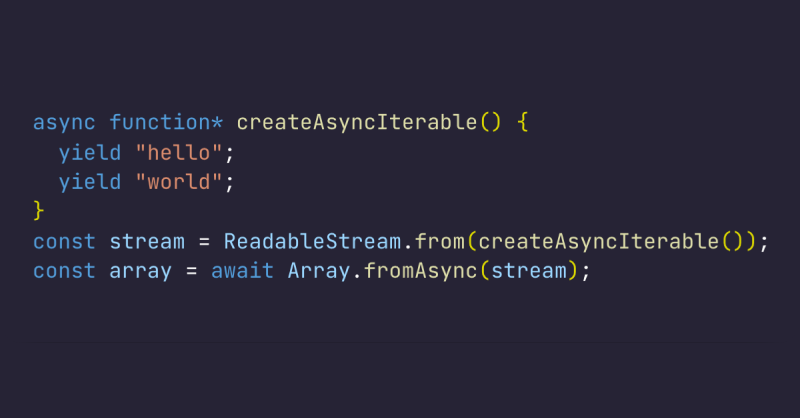
Converting between iterables and web streams
ReadableStream.from() and Array.fromAsync()

Import JSON, CSS and more with import attributes
A standard way to import JSON modules, CSS modules and more

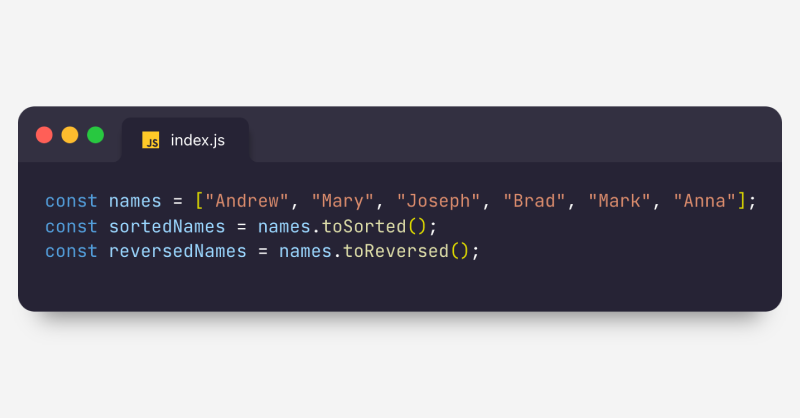
Change array by copy
toReversed(), toSorted() and toSpliced()

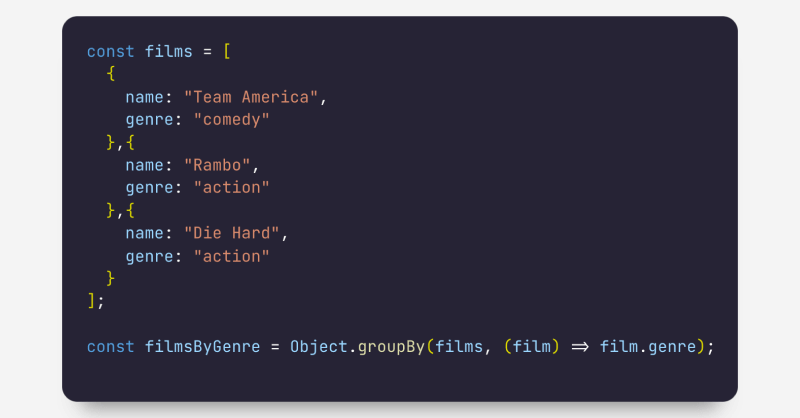
Grouping array items with groupBy()
Object.groupBy()

Using emoji on the web
Probably more than you ever wanted to know about emoji

The new @font-face syntax
Using variable fonts and color fonts with @font-face.

System font deep dive
system-ui, ui-monospace, ui-rounded, ui-sans-serif and ui-serif.

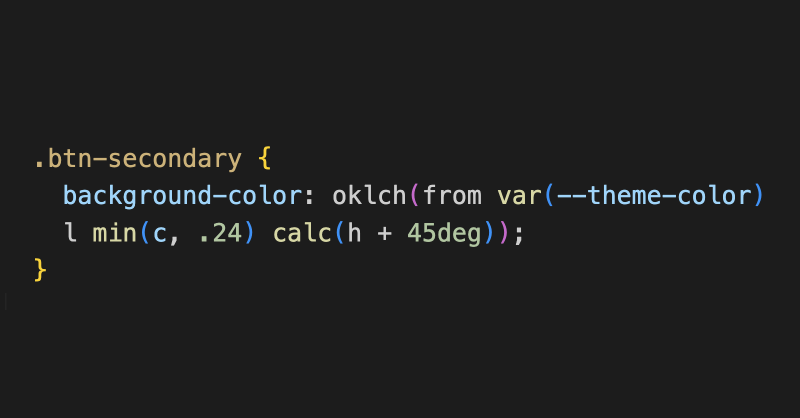
color-mix and relative color
How to modify the hue, saturation, lightness and opacity of colors with CSS

Modern component-driven HTML email
Using CSS variables, components and Tailwind in HTML Email

Standardising design tokens
The Design Tokens Community Group standard

A guide to CSS shapes and offset-path
Big improvements are coming to CSS Motion Path. Use offset-path and offset-distance to move elements along a path.

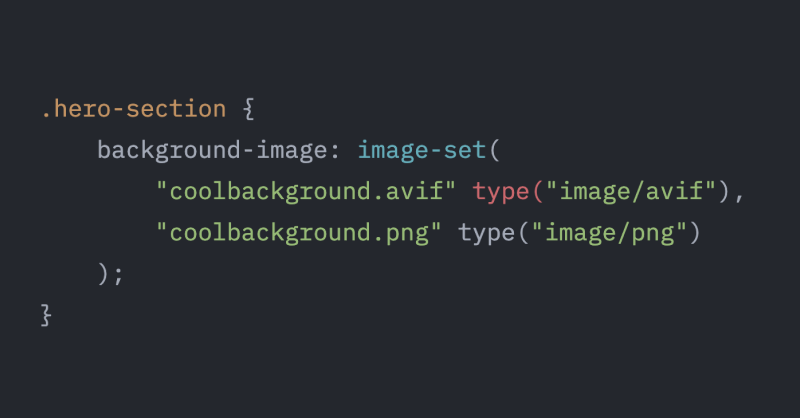
image-set() for CSS background images
Use the latest image formats in CSS.

Styling scrollbars
How to style scrollbars... and the question of whether you should.

An introduction to @scope in CSS
Style based on proximity and set a lower boundary for a selector.

Changing inline styles with JavaScript
Use the Typed OM and older APIs to get, delete and add inline styles using JavaScript.

Register custom properties in CSS, get and update them with JavaScript
Use @property to register custom properties in CSS. Get and update them in JavaScript with the Typed OM.

Using linear() for better animation
Using the linear() easing function with CSS transitions, animations and the JavaScript Web Animations API

__dirname & __filename equivalent in Bun
Get the directory and file name of the current module

Modern HTML email (tables no longer required)
Coding email like it's 2023

The clear-site-data header
Wipe data from a web browser with this header

The submitter parameter for FormData
Learn about the new submitter parameter for FormData
